Noot van de redacteur: in dit artikel werkte de auteur Ryan als ontwerper in Life360 Katkov. Het in het artikel genoemde ontwerp door een commissie is een concept op het gebied van ontwerp, het wordt over het algemeen gebruikt om een ontwerp te beschrijven omdat er te veel mensen bij betrokken zijn en gebreken of defecten vertonen. Dit concept impliceert vaak een soort ontwerp vanwege een gebrek aan visuele consistentie, en eindigde uiteindelijk in het niet uiten van de ontwerpintentie.

Is Apple echt het slachtoffer geworden van Design By Committee?
Op de WWDC congres gisteren onthulde Apple eindelijk zijn nieuwste mobiele besturingssysteem: iOS7 gebaseerd op een plat ontwerp. Als ontwerper keek ik erg uit naar wat Jony Ive en zijn ontwerpteam de wereld zullen verrassen. Screenshot wanneer het verschijnt, voelde ik me echter een beetje verrast. De ongecoördineerde kijk en gevoel, ietwat ruwe kleur is bindend. Zonder coördinatie en centraal thema, kon ik niet anders dan vragen: dit product is echt van Apple dat het wereldberoemde ontwerpteam? Toen realiseerde ik me plotseling dat Apple dezelfde problemen heeft met Google.
Ontwerp door commissie
Alle bewijzen hebben dat aangetoond. Het zijn onnodige complicaties, inconsistente, logische defecten en middelmatig, en een van de belangrijkste kenmerken is geen uniforme stijl.
Ik geloof dat Jony Ive het ontwerpteam niet door het exacte voorbeeld en de stijl heeft geleid. In plaats daarvan poseerde ik gewoon voor een reeks kernconcepten, waarbij ik zijn ontwerpteam de platte ontwerpstalen liet zien, waarna hij het ontwerpteam vertelde om te innoveren. Toen maakte hij het team los tot een structuur, net als een commissie.
Google: gebruikt om het effect te testen voor 41 soorten blauwe kleur
Google is een van de bekendste voorbeelden in alle Design By Committee. Toen Doug Bowman Google verliet en de functie van de ontwerpdirecteur zich tot Twitter wendde, heeft Google iets terug naar hun beste gegevens. Ze testten het effect voor 41 soorten blauwe kleur door middel van multivariate testen. Hoewel het resultaat is, kun je alleen een ontwerp met emoties krijgen.
Zelfs als Doug Bowman ook op Google stond, had hij al gemerkt dat hij zijn talenten niet kon laten zien. Zijn ontwerpbeslissingen moeten altijd worden gecontroleerd door Google-managers, deze mensen zijn natuurlijk enkele ingenieurs. En ingenieurs kunnen geen beslissingen nemen over intuïtie en emotie. Ze gaan terug naar de gegevens en lossen elk probleem op via de vaste logica. Een van de kenmerken van The Design By Committee is: Design wordt gedreven door data. Het door data gedreven ontwerp kan worden toegepast op de gebruikersinterface, gebruikerservaring en gebruikersdialoog. Maar het is niet van toepassing op het esthetische ontwerp.
Van de aspecten van Google die later opnieuw ontworpen online kaartapplicaties en verschillende iOS-applicaties zoals Google Now en Google Maps hebben, heeft Google enige vooruitgang geboekt op dit gebied.
Nou, we zullen kijken naar het ontwerp van de iOS7
Op het eerste gezicht weet ik dat iOS7 het resultaat is van Design By Committee. Ik zal enkele specifieke voorbeelden geven. De eerste is het pictogramontwerp:
Het pictogram voor Safari-browser - hoe denken ze? Geleidelijke verandering van licht naar zwaar, vul de achtergrond met het wit. Vergelijk het vervolgens met het e-mailpictogram, de geleidelijke verandering van zwaar naar licht en de pictogramachtergrond is gevuld met blauw. Waarom wilden ze zo ontwerpen? Ze zijn ongetwijfeld de twee meest gebruikte op de iPhone ICONS en worden meestal samengebracht op de onderste lade met twee ICONS-SMS en contacten, naast elkaar. Voor hetzelfde verloop dat is gebaseerd op kleur blauw, is de verlooprichting tegengesteld en vullen ze elkaar niet aan. Waarom is dit?

We gaan wat terug om te herinneren wat de Ive wanhopig willen volgen volgens het principe van plat ontwerp. De kern van een plat ontwerp is: vereenvoudiging en vermindering van complexiteit. Verhoog de complexiteit niet door speciale effecten toe te voegen, zoals slagschaduwen, hoek, licht en het belangrijkste "het verloop". Een verstandig gebruik voor het coördineren van het kleurenpalet kan kleurrijke administratieve niveaus garanderen. Hoog beschikbare elementen hebben een sterke kleur en de achtergrondobjecten hebben een lichte kleur.
Al het bovenstaande werd niet weergegeven op het startscherm van iOS7.

Je denkt echt niet dat het goed gecoördineerd is. Het doet me denken dat elk onafhankelijk app-team gebaseerd zal zijn op losse richtlijnen om hun eigen pictogramontwerp in te dienen, terwijl deze ICONEN allemaal in dezelfde emmer worden gegooid. Dit zijn mijn eigen gevoelens. In alle appelproducten zal niemand denken dat dit de hoogste blootstelling is en het wordt het vaakst op een scherm met algehele consistentie gezien.
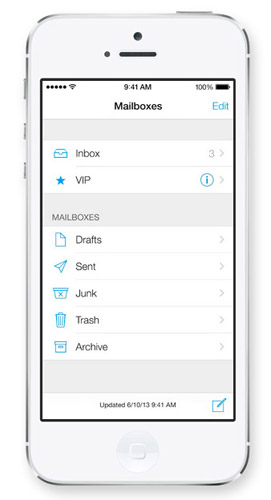
Maar hoewel het hoofdscherm er erg lelijk uitziet, waarom ziet de afzonderlijke app er dan zo mooi uit? De e-mailtoepassing is een heel goed voorbeeld dat laat zien hoe je het goed doet.

Het is duidelijk, eenvoudig, duidelijk en minimaal de inhoud van de noodzaak om uit te leggen. Het heeft de mooie interactie. Alle of de meeste nieuwe apps die zijn ontworpen om te voldoen aan een dergelijk ontwerpparadigma.
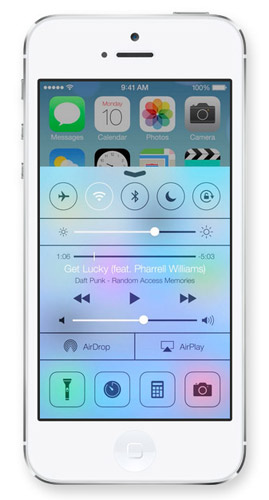
Maar waarom is het hoofdscherm zo verschillend van het "controlecentrum"?

Ik haat het om deze interface te zien. Het effect van matglas wordt gecombineerd met een pictogram dat duidelijk genoeg is. Is wifi open of gesloten? Op een bewolkte achtergrond is het moeilijk om witte tekst te herkennen. Er verschijnen twee schuifregelaars in dezelfde ruimte, maar de functie is compleet anders.
Ik vermoed dat het Ive-team probeert te voldoen aan het app-ontwerpprincipe en het door te geven aan de hele iOS7-ervaring, maar tegelijkertijd proberen ze het 'controlecentrum' te onderscheiden met elke afzonderlijke app, zodat de gebruiker kan beseffen dat hij bevindt zich in het "bovenaanzicht" of de app-interface. En dan krijg je het resultaat: matglaseffect, wazige gemengde kleur en slecht contrast. Om zich anders te gedragen met "controlecentrum", hebben ze opzettelijk het principe van plat ontwerp verlaten.
Hier geef ik misschien geen hoge opmerkingen over Apple en natuurlijk weet ik dat ze miljoenen dollars hebben uitgegeven, waarbij duizenden mensen zijn gebruikt om meer inhoud te testen, modificeren, testen, gegevens te beoordelen en te testen totdat ze het perfecte product hebben.
Ik denk echter dat ze hierin niet zijn geslaagd. Ik geloof dat ik een volledige kopie van Google ben, die alleen op gegevens vertrouwt in plaats van op intuïtie, omdat hij niet gelooft in zijn eigen ontwerpintuïtie. We weten allemaal dat Ive over de hele wereld beroemd is vanwege productontwerp, maar je kunt het productontwerpprincipe dat moet worden gebruikt niet toepassen bij het ontwerp van de mens-machine-interface-interactie. Het zijn twee totaal verschillende paradigma's.
Jony Ive probeerde op de Design By Committee te vertrouwen om zelf beslissingen te nemen. IOS7 is het resultaat. Zal hij dat blijven doen? Wacht maar af!