jQuery is een lichtgewicht JavaScript-bibliotheek. U kunt bijvoorbeeld dezelfde taak uitvoeren met een enkele regel in plaats van met veel regels. Bovendien kan jQuery niet alleen JavaScript-codes vereenvoudigen, maar ook AJAX-aanroepen en DOM-manipulatie. Om specifieker te zijn, kunt u met de helft van de moeite tweemaal het resultaat behalen terwijl u JavaScript op uw website gebruikt.

Zo introduceert dit artikel 17 populaire jQuery-diavoorstelling plug-ins. Nou, het toevoegen van een diavoorstelling is geen gedoe meer. Elke JavaScript-slideshow-code heeft zijn eigen unieke functie. U kunt hier uw favoriete jQuery-plug-in lezen en downloaden.
Dit zijn hot-plug-ins voor JavaScript en jQuery-diavoorstelling. Houd er rekening mee dat te veel jQuery-codes de laadsnelheid van de pagina kunnen vertragen. Dus het gebruik van één jQuery-slider-plug-in per pagina is een goede keuze voor u.
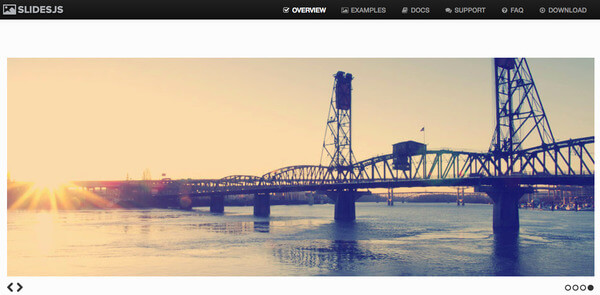
Website: http://slidesjs.com/
jQuery SlidesJS biedt aanraak- en CSS3-overgangen. U kunt een responsieve diavoorstelling maken die zich gemakkelijk aan elk scherm aanpast. Zo werkt uw website naar behoren op zowel de computer als de smartphone.

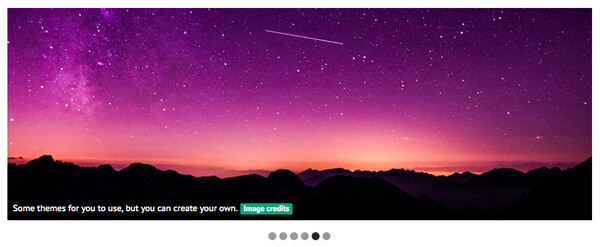
Website: https://skitter-slider.net/
Uitgerust met verschillende animaties en opties, is Skitter een responsieve gratis jQuery slider plugin. U kunt bijvoorbeeld punten, pijlen of cijfers gebruiken als navigatie.

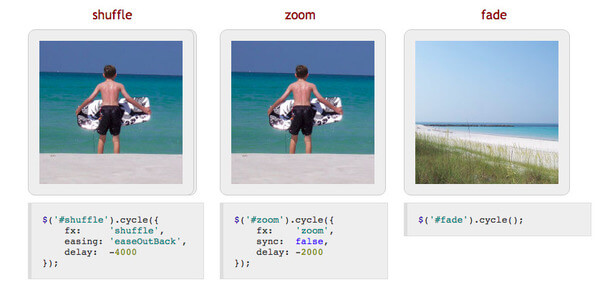
Website: http://jquery.malsup.com/cycle/
Dit is een plug-in voor jQuery-diavoorstellingen die vele soorten overgangseffecten ondersteunt. U kunt onderbreken, zweven, automatisch aanpassen, automatisch stoppen en vergelijkbare instellingen instellen. Zoals de naam al aangeeft, kunt u gemakkelijk het "cyclus" -effect bereiken.

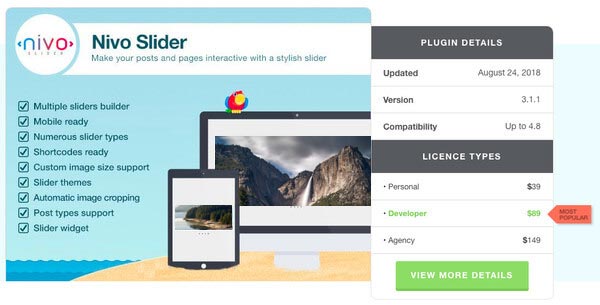
Website: https://themeisle.com/plugins/nivo-slider/
Vanuit de jQuery Nivo-schuifregelaar kunt u 16 overgangseffecten krijgen, evenals toetsenbordnavigatie en aanpasbare instellingen. Bovendien werkt deze jQuery-schuifplug-in ook op WordPress. Als je wilt, kan dat ook maak een Tumblr-diavoorstelling ook in WordPress.

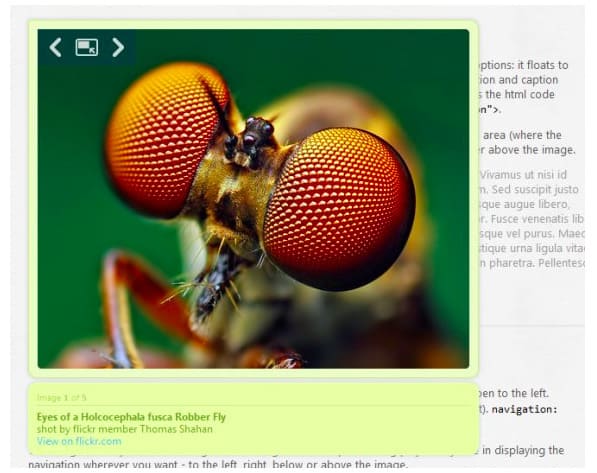
Website: http://www.jquerycode.com/lightboxes/popeye/
jQuery Popeye stelt gebruikers in staat om verschillende afbeeldingen weer te geven zonder de reguliere pagina-flow te verlaten. Daarom kunt u ruimte besparen door dit inline lightbox-alternatief te gebruiken.

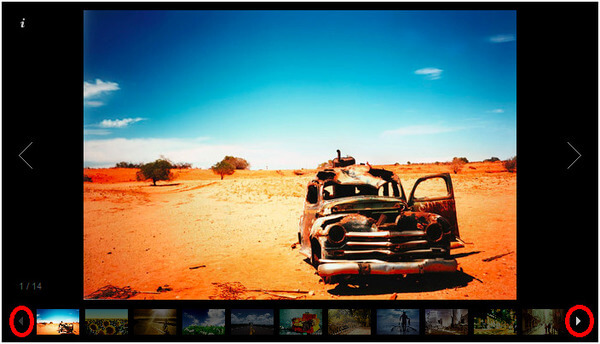
Website: https://galleria.io/
Galleria is een klassiek jQuery-thema dat is uitgebracht onder de MIT-licentie. Welnu, u kunt eenvoudig fotogalerijen maken voor zowel web- als mobiele apparaten. Bovendien kunt u ook upgraden naar de premium-versie om meer thema's te krijgen.

Website: http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
Het is duidelijk dat u Simple Controls Gallery kunt gebruiken om afbeeldingen als een diavoorstelling weer te geven. Met deze jQuery-plug-in kunnen gebruikers de diavoorstelling handmatig of automatisch regelen.

Website: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
U kunt een paar regels HTML schrijven om een afbeeldingengalerij te maken met een ongeordende lijst met afbeeldingen. Bijgevolg kunt u vooruit of achteruit door de galerij bladeren door snel te klikken.

Website: http://workshop.rs/projects/coin-slider/
Coin Slider is een lichtgewicht plug-in voor jQuery-diavoorstellingen die compatibel is met Android en iPhone. Welnu, u kunt hier ook unieke overgangseffecten en geldige make-upfuncties krijgen.

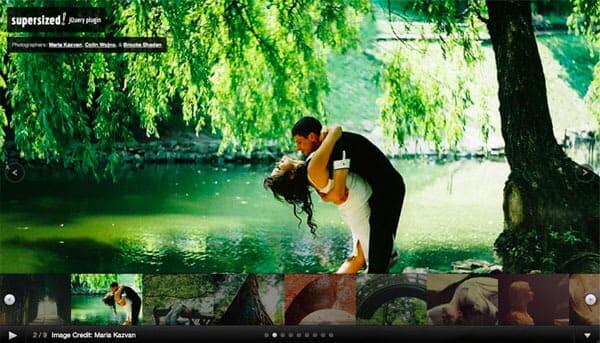
Website: https://extensions.typo3.org/extension/frsupersized/
Met jQuery Supersized plug-in kunnen gebruikers een diavoorstelling met foto's op volledig scherm maken. Nou, je kunt ook een achtergrondbanner of banner-diavoorstelling maken. Dus als u op grote hoeveelheden afbeeldingen vertrouwt, kunt u deze jQuery-afbeeldingsschuifcode uitvoeren.

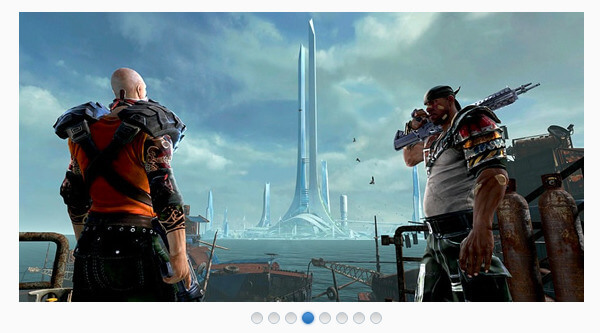
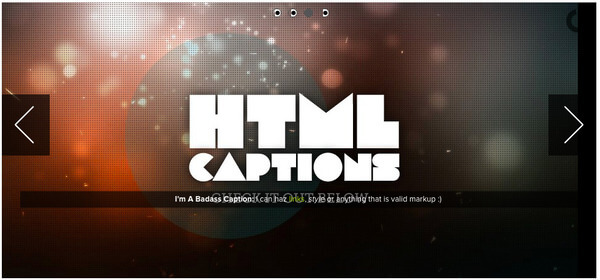
Website: https://zurb.com/playground/orbit-jquery-image-slider
Orbit is een lichtgewicht plug-in voor jQuery-diavoorstellingen, ontwikkeld door Zurb. U kunt volledige HTML-bijschriften met parameters krijgen. U kunt bijvoorbeeld een span toevoegen met aanpasbare klasse en ID.

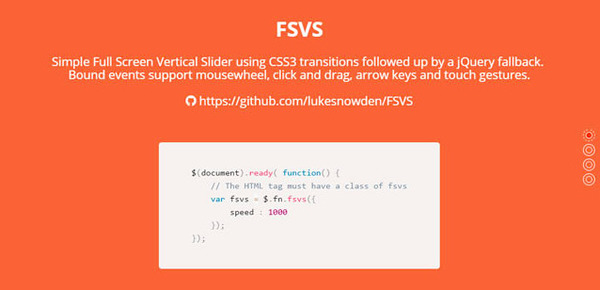
Website: https://github.com/lukesnowden/FSVS
FSVS is de afkorting van Full Screen Vertical Slider. Deze jQuery-plug-in gebruikt CSS-overgangen. U kunt genieten van muiswiel, pijltoetsen, aanraakbewegingen en andere functies.

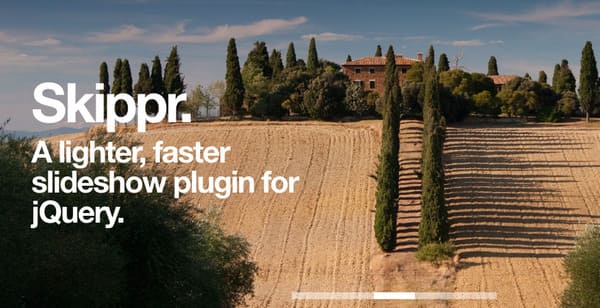
Website: http://austenpayan.github.io/skippr/
De installatie van Skippr is vrij eenvoudig. U hoeft alleen jquery.skippr.css in de head-tag te plaatsen. Voeg vervolgens skippr.js in vóór de afsluitende body-tag. Later kunt u vrij aangeven welk type overgang u nodig heeft.

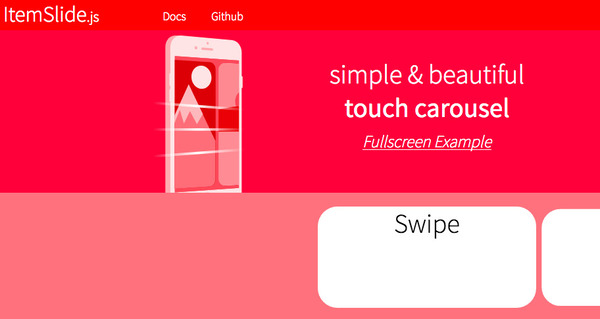
Website: http://itemslide.github.io/
U kunt deze jQuery-carrousel gebruiken om de aanraakbewegingen en scrollfuncties van het muiswiel te bereiken. Nou, het wordt ondersteund om hier door items in diavoorstellingen te bladeren. Als gevolg hiervan zal het veel gemakkelijker dan voorheen zijn om een automatische diashow-HTML te maken.

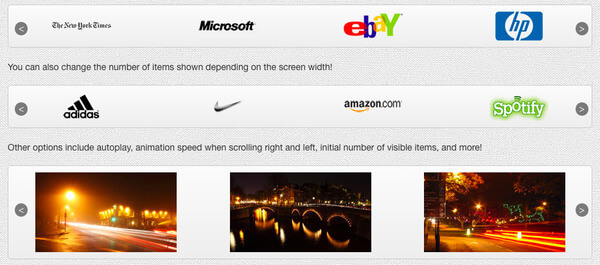
Website: http://9bitstudios.github.io/flexisel/
Flexisel Responsive Carousel jQuery-plug-in werd in hetzelfde jaar uitgebracht met jQuery. In vergelijking met andere afbeeldingscarrousels heeft het een lange geschiedenis. Zodra u deze jQuery-plug-in hebt aangepast, wordt het formaat van uw pagina automatisch aangepast aan de vensterlengte. Flexisel is dus een populaire jQuery-carrouselschuif voor mobiele apparaten en tablets.

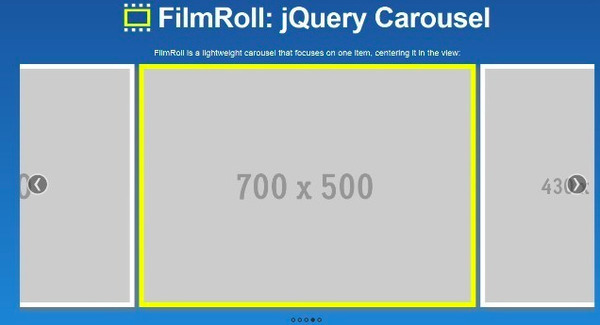
Website: http://straydogstudio.github.io/film_roll/
FilmRoll kan het geselecteerde item slim op de pagina centreren. Als de geselecteerde afbeelding kleiner is dan de container, zal deze niet draaien of extra wijzigingen aanbrengen. Bovendien worden veegbewegingen en externe knoppen hier ook ondersteund.

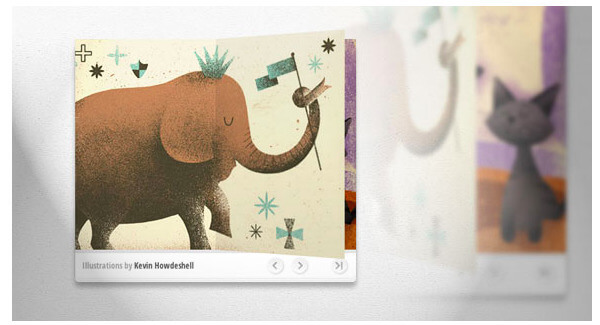
Website: https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
Via BookBlock kunt u boekjesachtige componenten maken met aangepaste inhoud. Eigenlijk kunnen alle afbeeldingen of teksten die u hebt ingevoegd, worden getransformeerd met een pagina-flip navigatie.

Wat als u wilt dat uw WordPress aantrekkelijker wordt? Nou, je kunt het bericht bekijken om meer over te weten WordPress slideshow plug-ins.
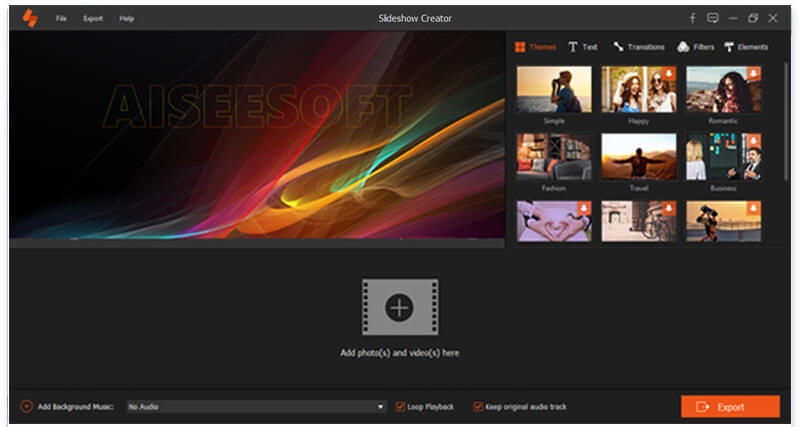
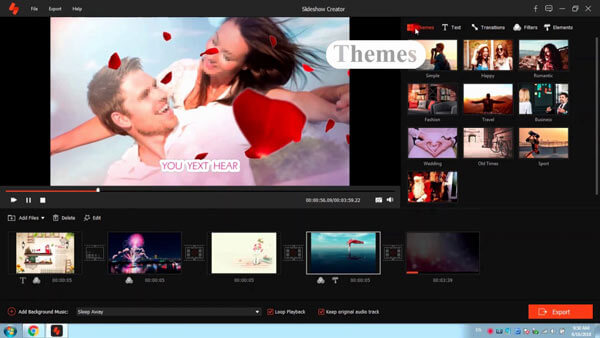
Als u een video / muziek / foto-diavoorstelling wilt maken, hoeft u geen JavaScript jQuery-diavoorstelling-plug-ins te gebruiken. U kunt naar Aiseesoft gaan Creator van de diavoorstelling om ook gebruiksvriendelijke en krachtige functies te krijgen. In 3 stappen creëer je moeiteloos een fantastische diavoorstelling.

Hier is de video over het maken van diavoorstellingen voor jou. Klik erop om te controleren.


Bovendien kunt u uw gemaakte diavoorstellingsbestand naar elk gewenst formaat uitvoeren. De videoresolutie kan worden aangepast tot 1080 HD. Het wordt ook ondersteund als u de diavoorstellingvideo op iPhone X en andere draagbare apparaten wilt afspelen. Al met al kunnen zowel beginners als professionals profiteren van de bovenstaande jQuery-diavoorstellingbibliotheek hier.